

FlixCloneNet
Clone d'une plateforme de streaming de séries et de films en ligne !
Voir le projet »
Voir la Démo »
Table des matières
À propos de ce projet
React est l’une des bibliothèques les plus populaires pour la création d’applications web dynamiques. Elle est utilisée par de nombreuses entreprises et dispose d’une communauté active. En tant que développeur, comprendre le fonctionnement de cette bibliothèque était donc une chose dont j’avais besoin pour progresser et pouvoir construire des projets adaptés, facilement évolutifs et maintenables. Récemment, l’écosystème React a connu des changements importants. Ces changements comprennent le lancement de la nouvelle documentation react.dev, la dépréciation de create-react-app, et la popularité croissante de frameworks alternatifs comme Next.js.
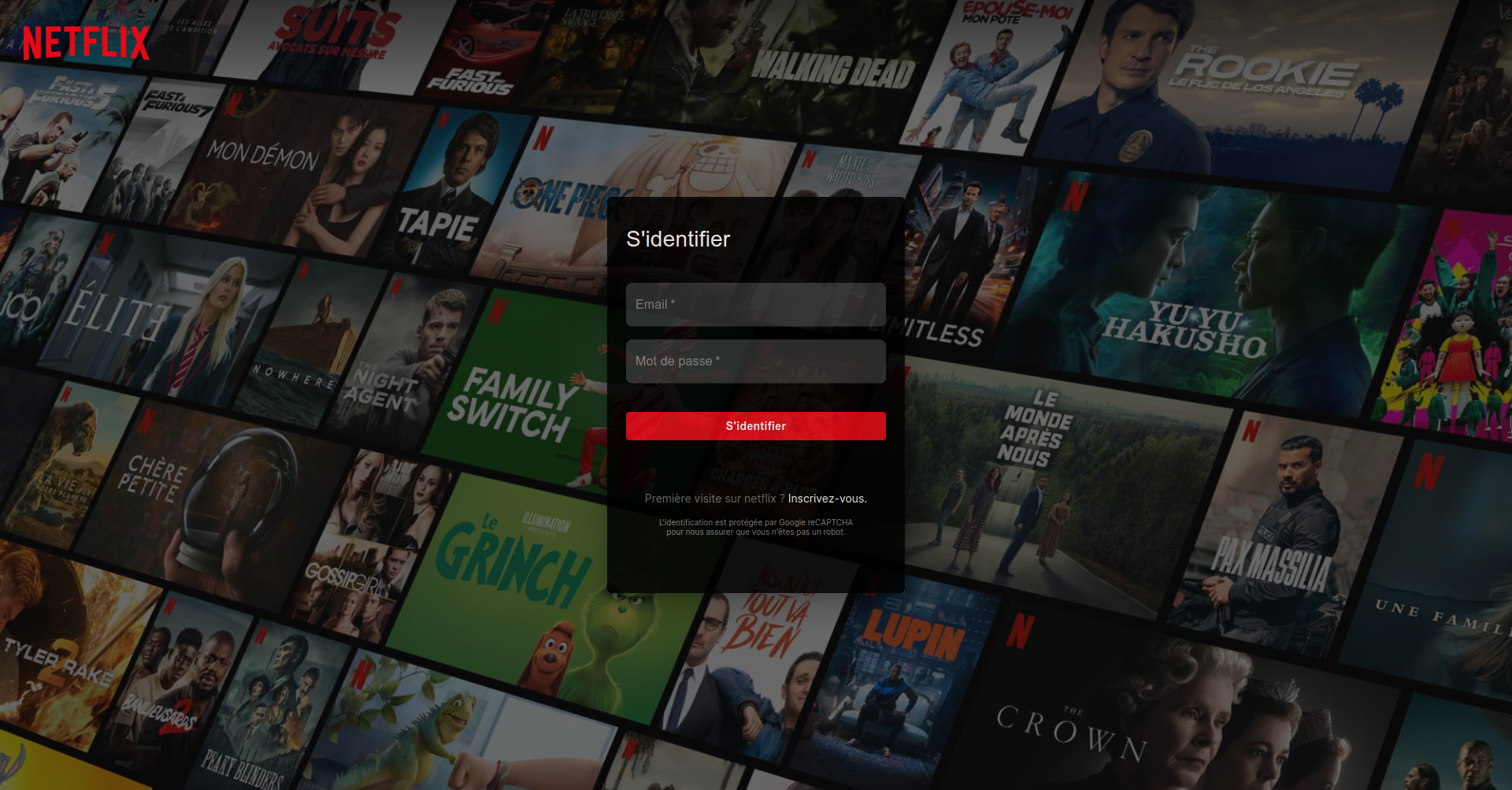
Réaliser un projet avec ce framework m’a permis de prendre en main React et Next.js. J’ai donc choisi de réaliser un clone d’une plateforme de streaming de séries et de films en ligne !
Bibliothèques et frameworks
(⬆️)
Objectifs
L’objectif de ce projet Next.js est le suivant :
- Cloner une plateforme de streaming de séries et de films en ligne avec :
- un accès aux films et aux séries
- un classement par catégories
- une section recherche de films ou de séries
- la gestion de favoris
- la gestion de l’authentification
Les utilisateurs peuvent donc s’enregistrer et se connecter. Ils peuvent sélectionner des séries et des films en fonction de leur genre, et autres catégories. Ils peuvent également obtenir des détails sur la série ou le film sélectionné. Enfin, ils peuvent effectuer des recherches, et, ajouter leurs films et leurs séries en favoris.
Pour plus d’exemples, vous pouvez créer votre compte en suivant ce lien >>
(⬆️)
Éléments techniques
Ce projet regroupe les éléments techniques suivants :
- Hooks
- Context API (ou State Manager)
- Librairie de composant (MUI, React tooltip, …)
- Appel API :
- TMDB
- NextAuth.js
- gestion des favoris
- Gestion des routes
- Gestion de l’authentification (Login/Register)
- Gestion de données en mémoire cache
- Gestion des performances
- Réalisation de tests
- Mise en production / Déploiement
(⬆️)
Roadmap
- Écrire la documentation
- Tests :
- Finir les tests d’intégration
- Établir les test e2e avec
cypress
- Refactors :
- Réorganiser et restructurer le code afin de favoriser sa lisibilité et sa clarté, mais aussi pour faciliter les tests
- Utilisation de
Zustandcomme librairie de state Management
- Authentification : Ajout de la fonctionnalité “Mot de passe oublié”
Voir les issues ouvertes pour une liste complète des fonctionnalités proposées (et des problèmes connus).







